
RECIPE MOBILE APP
UX/UI DESIGN
OVERVIEW
BRIEF
The goal was to create a user-friendly and visually appealing recipe app that provides an immersive cooking experience for users of all skill levels. The app offers a seamless interface, intuitive navigation, and engaging visuals to enhance the overall cooking journey. Users can access recipes based on the time of day, as well as dietary restrictions.
Font: Fira Sans aims to cover the legibility needs for a large range of handsets varying in screen quality and rendering. The Fira font family comes in 3 widths, all accompanied by italic styles.

PROCESS
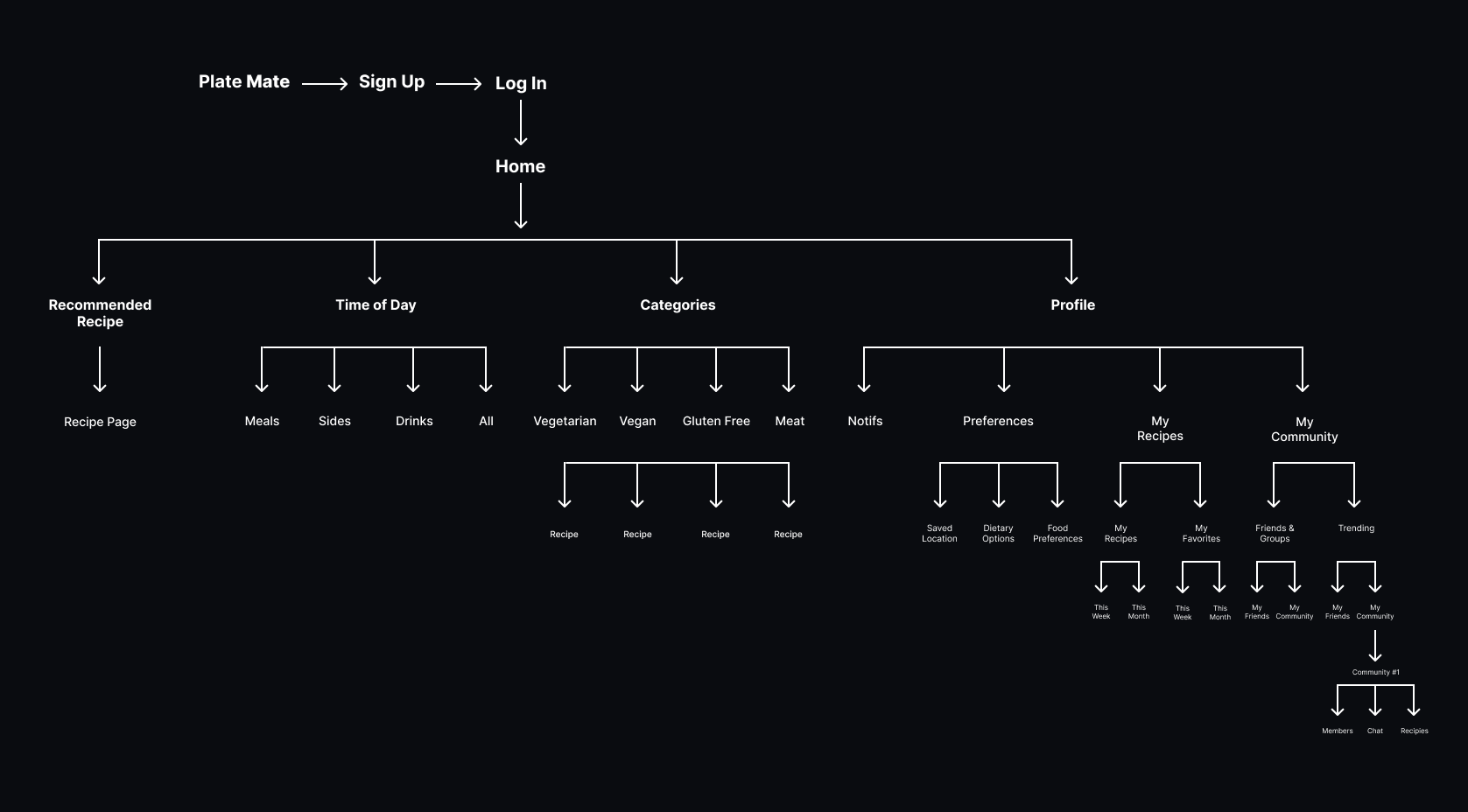
SITE MAP
Most of the research done when creating the site map for this recipe app involved user testing other apps, observing their user flow, and creating a new user flow that would allow for easy navigation. I wanted the user to be able to easily get to their profile and pick a recipe from the home page based on either the time of day or their dietary preferences.

PROCESS

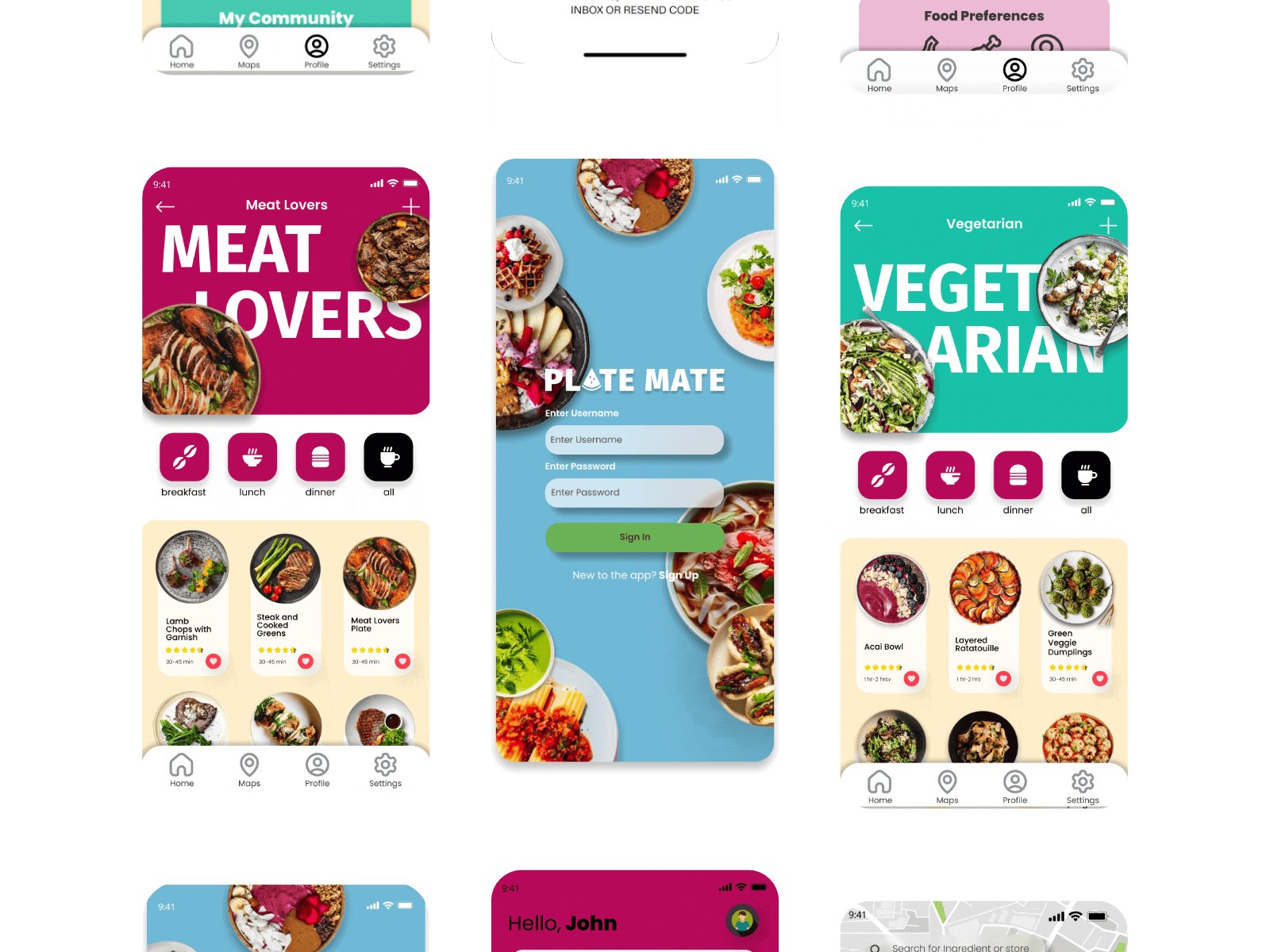
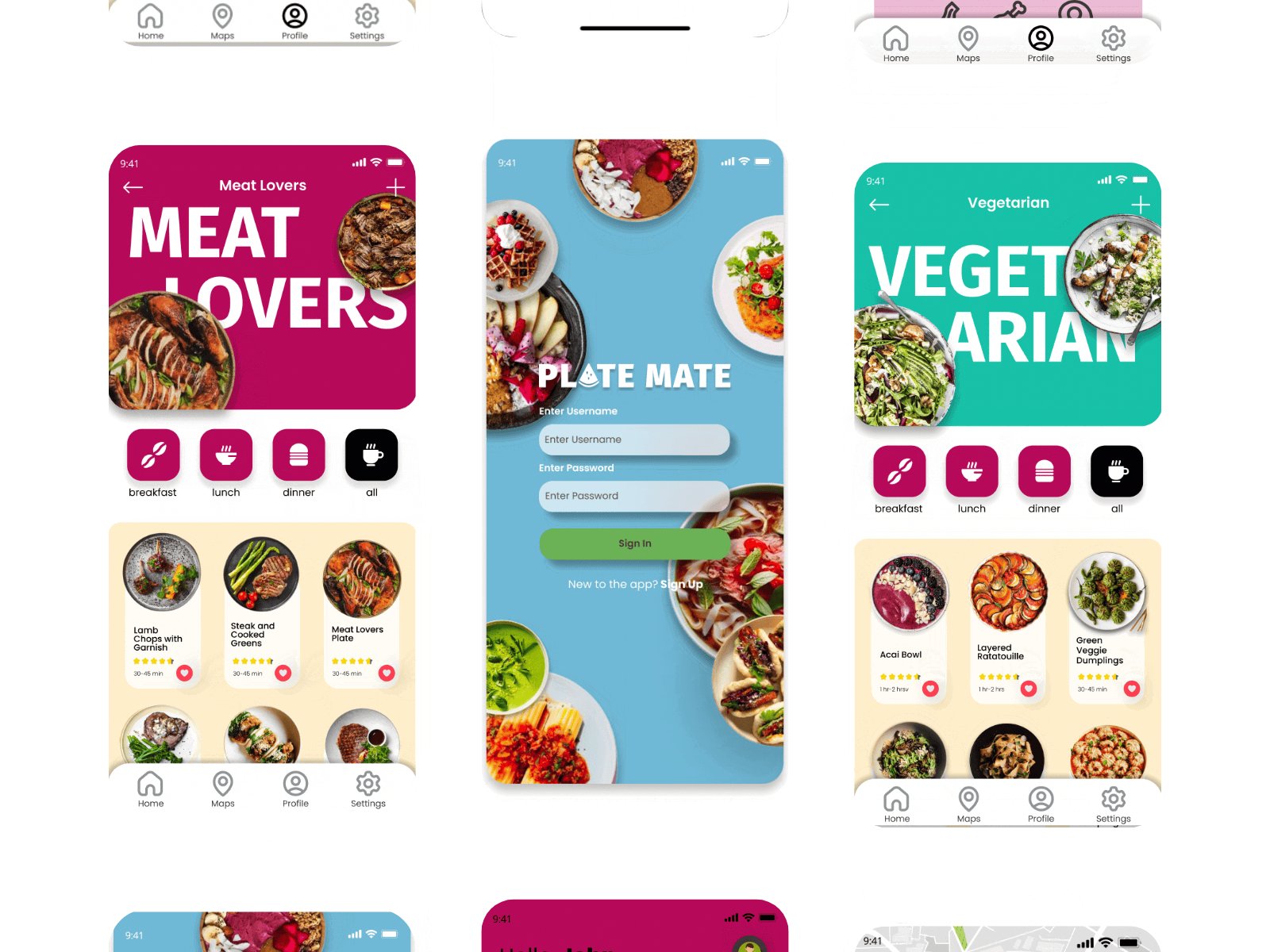
LOADING PAGE
The loading page invites users in and previews some of the recipe dishes provided in the app.

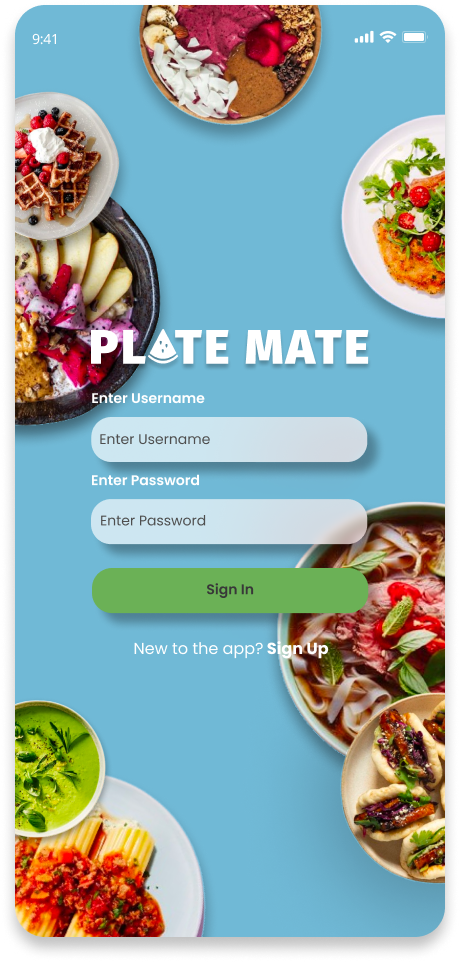
SIGN IN
Easy-to-navigate sign-in appears after the application is fully loaded.

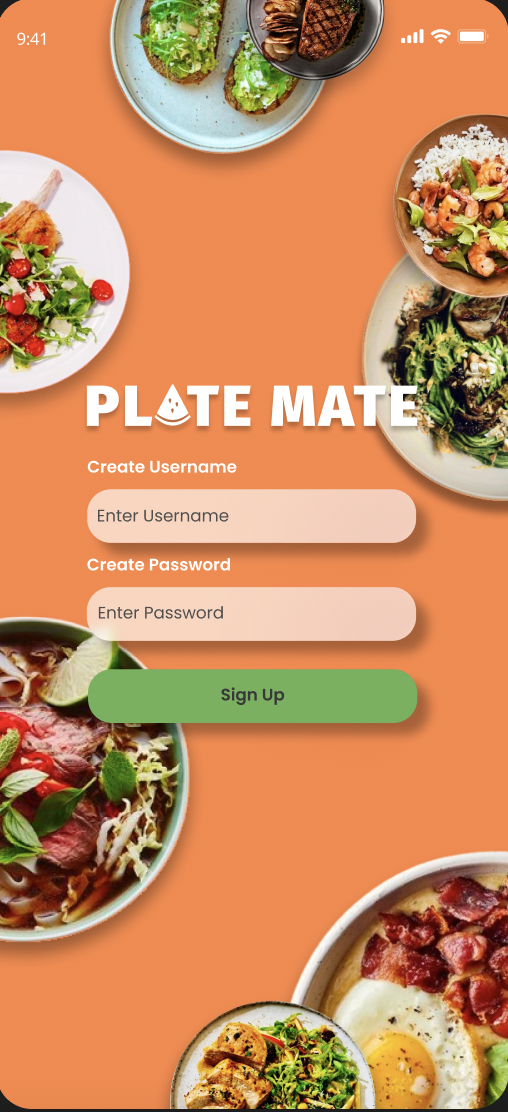
SIGN UP
Designed a streamlined and user-friendly sign-up process. Minimizes the number of required fields and considers incorporating social media login options to enhance user convenience.
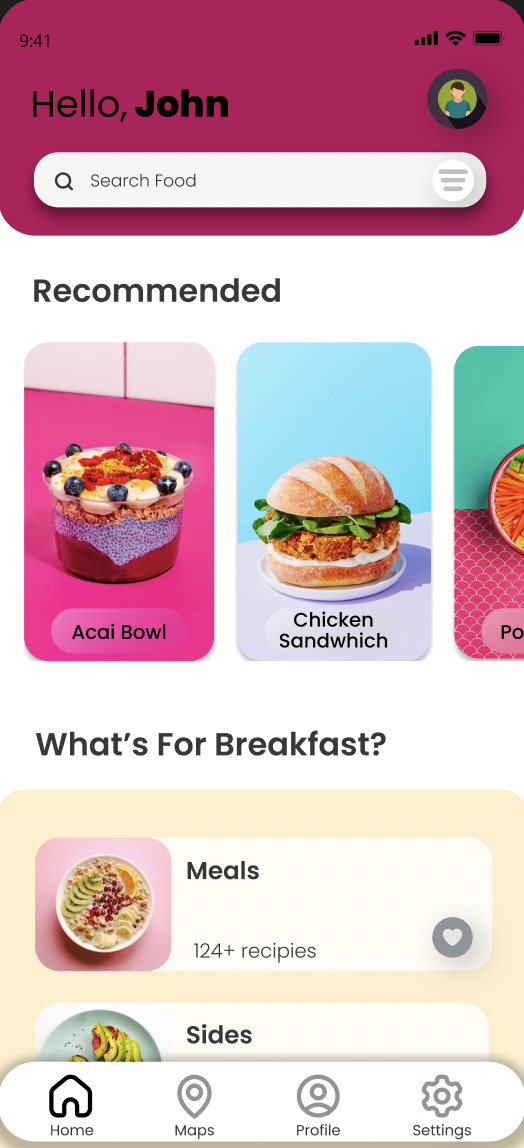
hOME
Once the app is logged in home screen appears and it captures the users’ attention. Within the home menu, there are featured recipes, personalized recommendations, and categories based on time of day and dietary restrictions. The user also has the option to access their profile page.


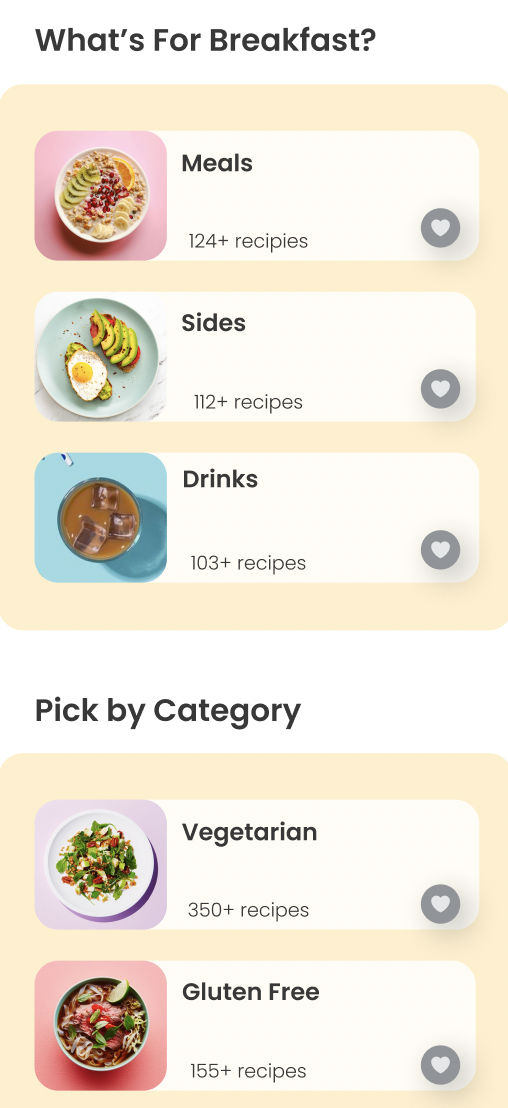
CATEGORIES
On the home menu, the user can select a recipe based on the time of day; breakfast, lunch, and dinner. Further down, the user can also select a meal based on dietary restrictions; vegetarian, gluten-free, and vegan.

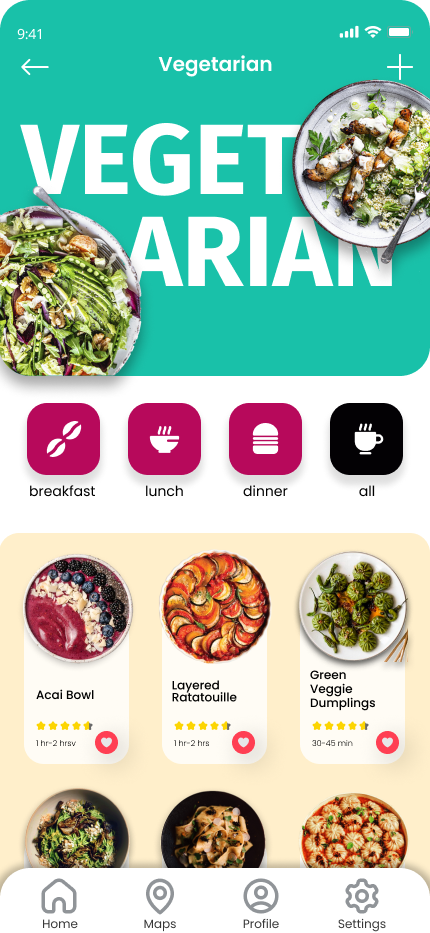
DIETARY CATEGORY: VEGETARIAN
Users can explore recipes categorized by various dietary restrictions, such as vegetarian, vegan, gluten-free, and meat lovers. Once on a specific diet page, they can sort within the category what meals suit the current time of day. There also is a tab to view all recipes.

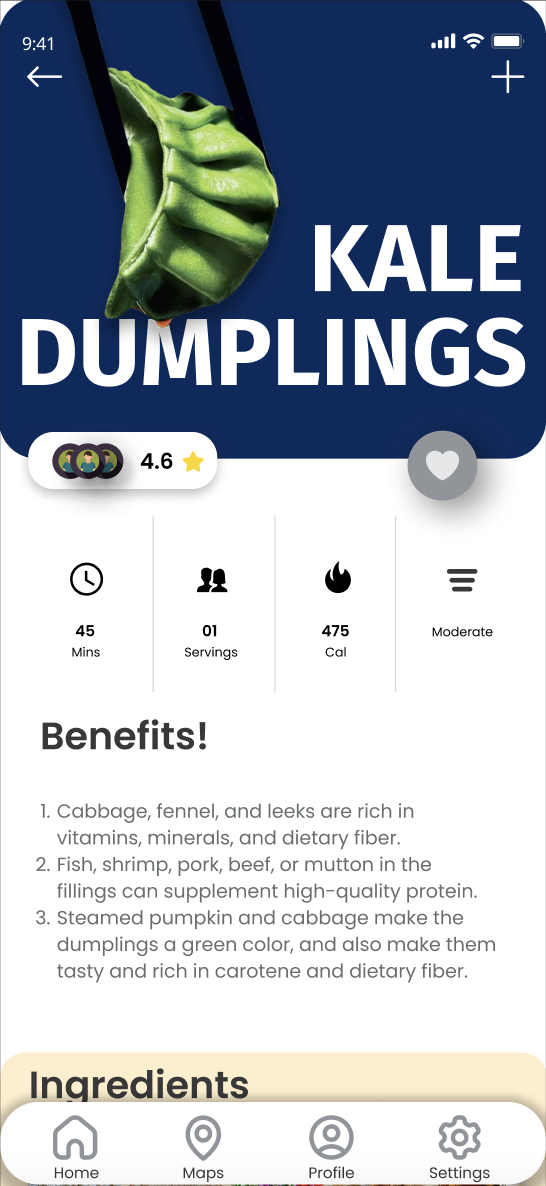
INDIVIDUAL RECIPE PAGE
Each recipe page includes a vivid hero section, the ability to see prior user reviews of the recipe and heart the recipe so that it is added to their favorites list.
Underneath, the approximate time of the meal preparation, serving size of the recipe, calorie count, and difficulty level are shown.
The rest of the page includes nutrition benefits, a list of ingredients, a step-by-step aided by images, a map that indicates where the ingredients can be purchased, and recent user reviews.

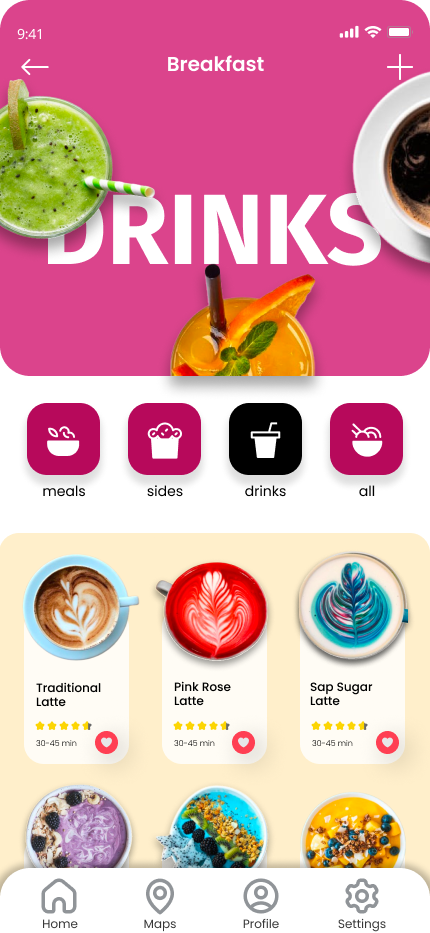
TIME OF DAY CATEGORY: BREAKFAST – DRINKS
Users can explore recipes categorized by time of day: breakfast, lunch, dinner, and snacks. Once one of these categories is selected, users can pick from recipes that fall under meals, sides, and drinks, and they can also select from everything.
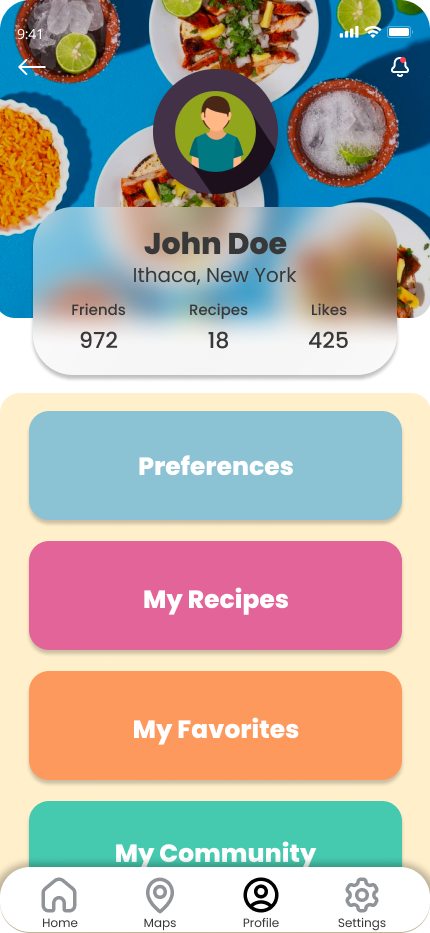
USER PROFILE
On their profile page, users can find their personal information, including friend count, number of recipes published, and number of likes received throughout the platform. Below, users can access their dietary preferences, their posted recipes, recipes the users have liked, and their communities.


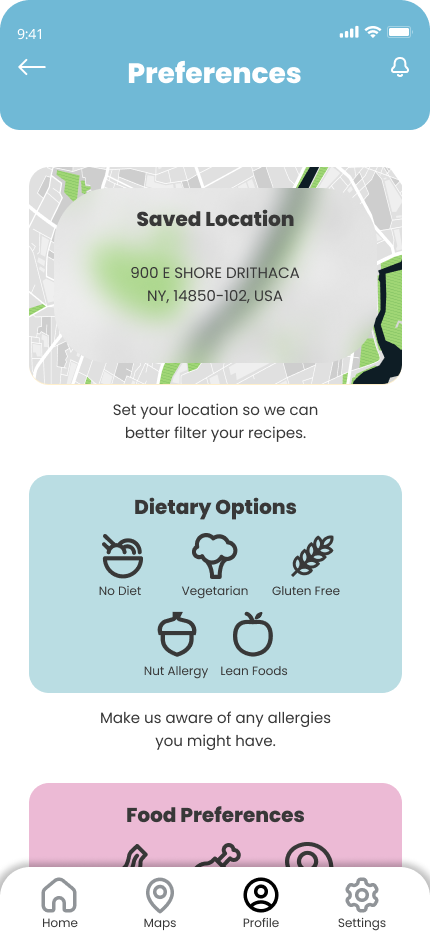
USER PREFERENCES
Users can explore recipes categorized by various dietary restrictions, such as vegetarian, vegan, gluten-free, and meat lovers.

COMMUNITIES PAGE
Within the community tab of the user’s profile page, the user can see what communities the user has joined. Each community has an overall image, a title, and the profile picture of the user that created the community.

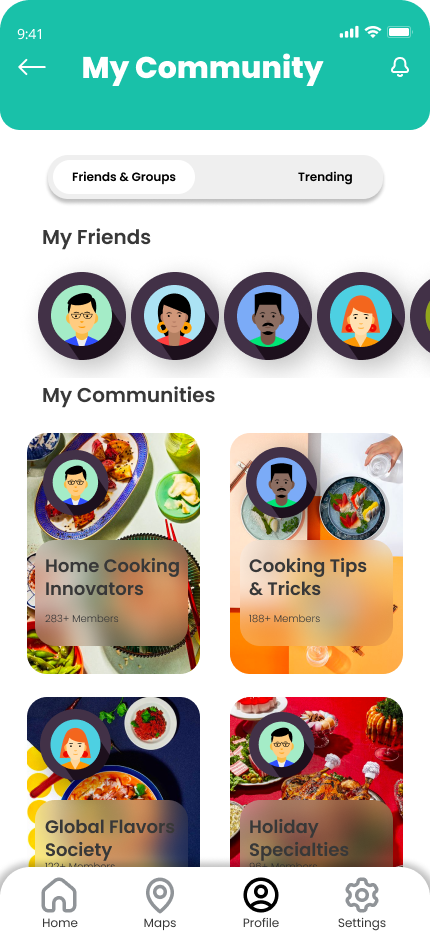
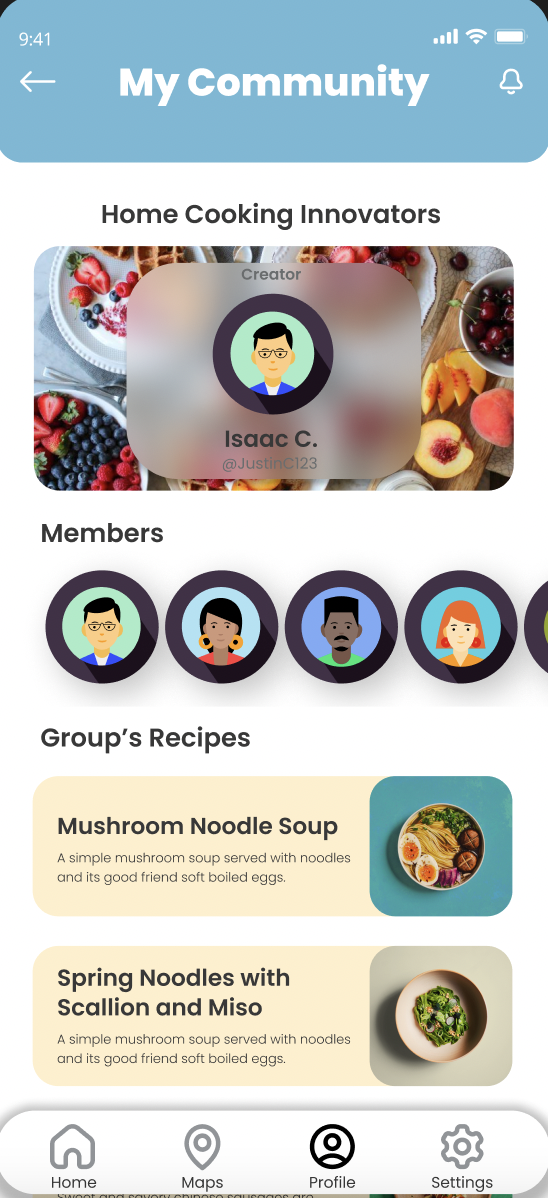
INDIVIDUAL COMMUNITY PAGE
Within each community a user joins, they will see who created the community, and the recipes that the group has posted.

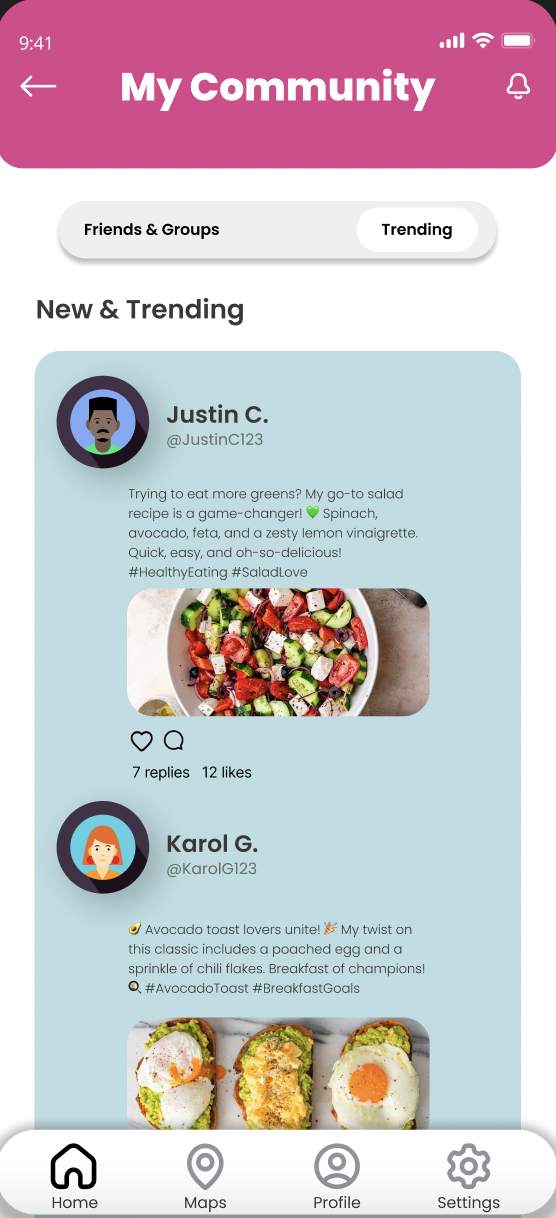
COMMUNITY FEED
Within the community portion of the user profile, users are automatically directed to a feed that acts like an application like X. All of the user’s friends are able to make posts visual to everyone.
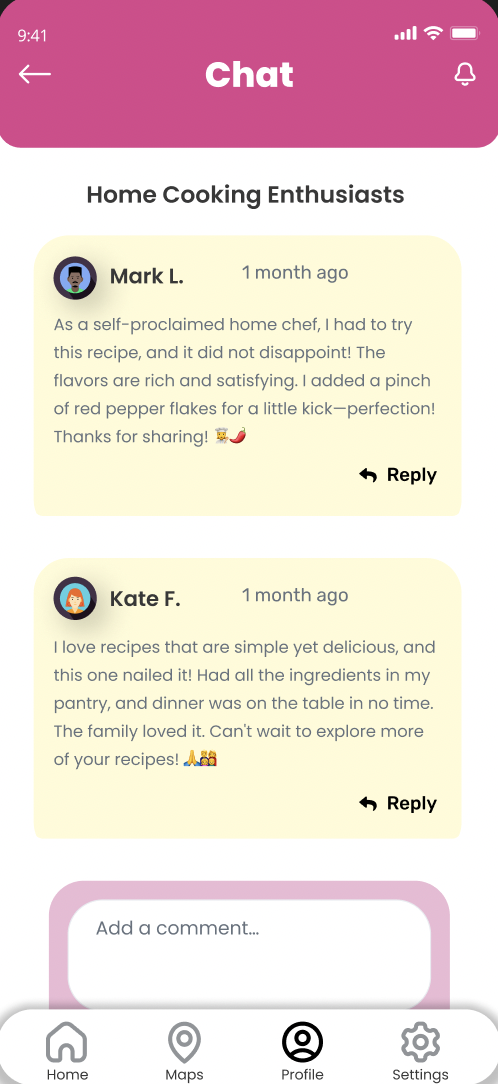
CHAT FEATURE
Each individual community page has a chat feature, allowing members of each community to interact with each other.


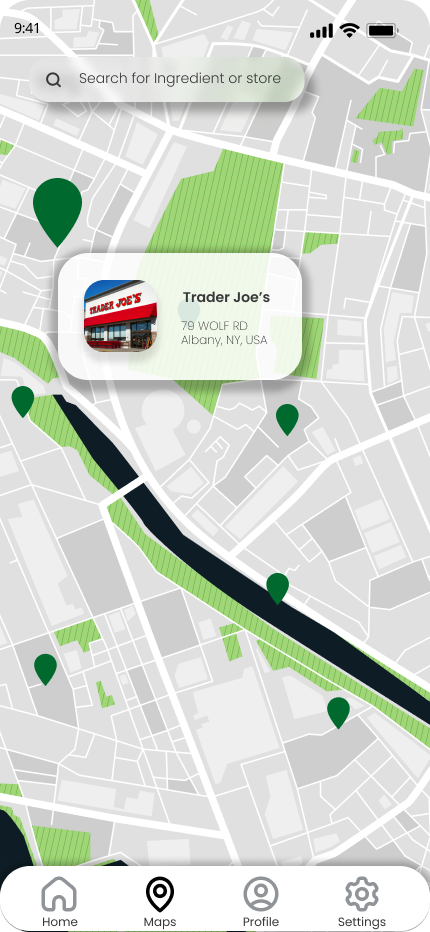
INTERACTIVE MAP
Within the user’s saved recipes, a recipe can be selected and a map can be used to search individual ingredients amongst all nearby stores. This way, users can easily find the ingredients they need to follow the recipes.
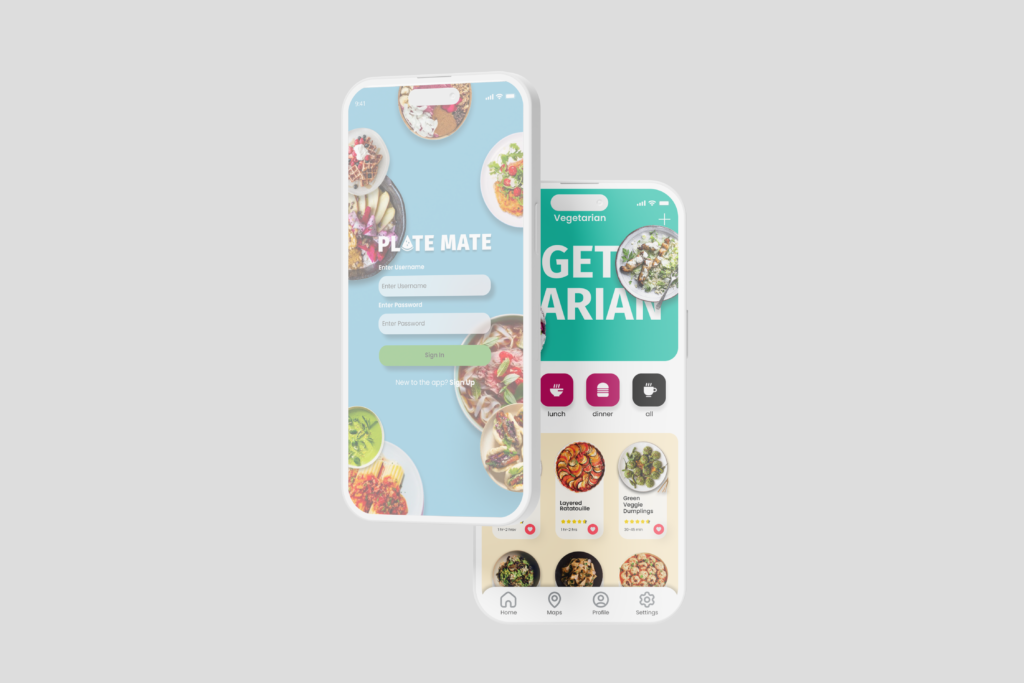
FINAL PRODUCT
Figma’s versatile design tools enabled me to seamlessly transition from low-fidelity wireframes to high-fidelity designs, where I crafted visually appealing UI elements such as buttons, icons, and recipe cards. Employing multiple artboards, I designed key screens like the home interface, recipe details, search functionality, and user profiles.
The embedded Figma file to the left will take you throughout the app, from logging in to the finale page in the user settings.
SADEY HAVEL
GRAPHIC DESIGNER





